Better Health Active 10 app
Case Study: Active 10 app - Pace Checker (originally Pace Setter)
Project Overview
Role Product Designer (UX/UI)
Skills User Experience Design / User Interface Design / Prototyping
User Flow / Design System
User Interviews / Usability Testing
Tools Figma / User Zoom / Typeform
Team Product Designer (myself), Account Manager/Strategist, Project Manager, Product Owner, Engineering team
The NHS Long Term Plan places a strong emphasis on providing digital healthcare services to all citizens in the UK.
The Covid-19 pandemic has accelerated the adoption of digital health solutions, and Active 10 is one of the apps at the forefront of empowering people with the tools they need to take control of their health.
With its focus on improving understanding, promoting self-care and managing health, Active 10 is helping people stay informed and engaged in their own wellness.
Context
Problem
The Active 10 app received feedback from users indicating dissatisfaction with the accuracy of walking tracking or confusion about the definition of brisk walking.
To address these concerns, the app has introduced a new feature called the Pace Checker (originally called Pace Setter).
Solution
The goal of the Pace Checker (originally called Pace Setter) is to increase user confidence in their walking efforts and reduce frustration with tracking results.
By providing clear and understandable feedback, the app aims to educate users on what brisk walking feels like, thereby empowering them to achieve their fitness goals, and providing accurate tracking to support healthy lifestyle changes.



Process
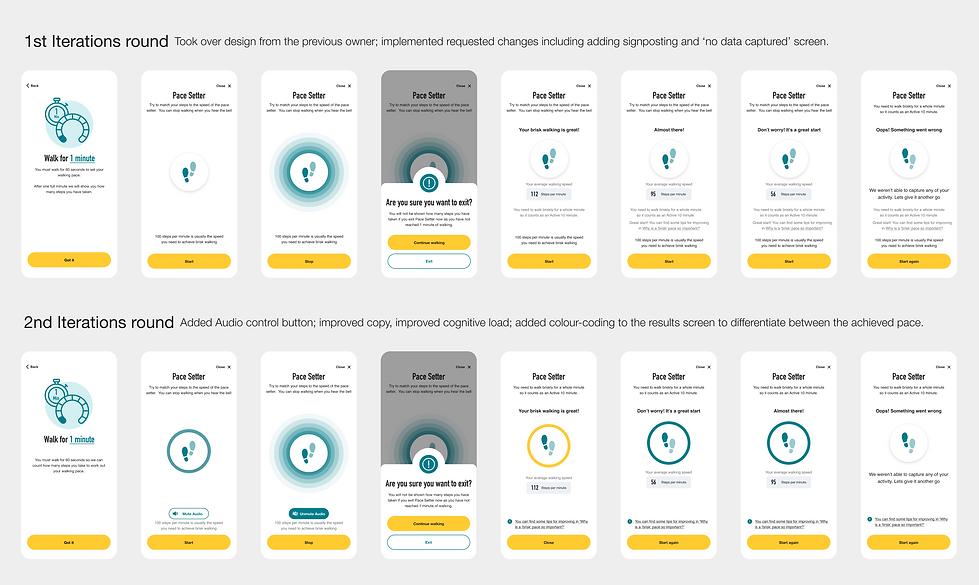
1st and 2nd Round of Iterations
I joined the project during the Define phase, taking over from the previous designer.
The feature was initially named 'Pace Setter', and I led the team through several rounds of design iterations, incorporating feedback from stakeholders until the final designs were approved.
I then created an interactive prototype, and together with the strategy team conducted the Usability Testing to validate the designs.
Through this process, we were able to identify and address any potential issues and fine-tune the feature's functionality to meet user needs.

3d Round of Iterations
As a result of several rounds of iterations and reviews with stakeholders, the final version had a much clearer and more intuitive interface compared to the initial design with reduced cognitive load through using consistent visual cues and decluttering the screen, as well as more engaging copy and messaging throughout the feature.
Incorporating stacked CTA on the ‘Results Screen’ in the 3d round of iterations aimed to provide a clear choice of actions and make it easier for users to navigate the feature.

User Flow

Prototype - Main Screens
Main Screens

-
The Pace Setter feature offers a unique and interactive way for users to achieve brisk walking. The feature provides a visual pulse that guides users to walk in rhythm for 1 minute.
-
After the minute is up, the app displays the user's average number of steps taken during that minute, providing a clear understanding of their brisk walking pace. This allows users to continue their walk with confidence and clarity, without having to continually check their phone.
User Testing: Approach
User Testings Method
The purpose of user testing was to ensure that designs were effective and met the needs of the users. This allowed to identify areas where the feature could be improved, as well as gain valuable insights into how users perceived and used the feature.
Round 1
Remote 1:1 moderated usability testing was done with 8 users of the Active 10 app between 9th and 12th January 2023. The purpose of this testing was to validate the proposed in-app user experience for the MVP launch of the Pace Setter feature.
Users were recruited using a Typeform survey in the Active 10 app Discover section. Interviews were carried out using Zoom and Microsoft Teams.
Round 2
Usability testing was done via a survey hosted in Typeform, accessed via the Active 10 app Discover section.
The survey was live from 10th to 15th March 2023 and gathered 90 usable responses.
Participants
Round 1
-
We interviewed 8 participants in total, 2 female and 6 male
-
Android was the most commonly used operating system with 3 on Apple iPhone and 5 on Android
-
At the time, we had limited responses to the Typeform survey, which impacted the breadth of participants we could contact to take part
-
Most participants were 56-66+ y.o
Round 2
-
The survey received 91 responses, however 1 has been excluded as the user was under 18 years
-
Approximately 60:30 split between Apple iPhone and Android
-
Approximately 75:25 split between women and men
-
Most participants were between 36-65 y.o
Key Learnings

-
The second round of testing featured a simplified journey including a change of name for the feature and change of animation. Users found the experience much less confusing in this round. As a result, this was considered as recommendation taking this version live as MVP.
-
The first round of user testing highlighted that whilst users found the Pace Setter feature intuitive and uncluttered, there was still room for improvement to simplify the experience before going live.
User Testing: Round 1
Remote 1:1 Moderated via UserZoom and Teams
Summary and Insights
The purpose of the Usability testing was to validate the proposed in-app user experience for the MVP launch of the Pace Checker feature and better understand the user issues currently experienced in the Active 10 app which the new feature may solve for.
The usability testing insights were gathered through 8 remote moderated 1:1 interview sessions with real users of the Active 10 app.
All sessions took place online in 45 minute to 1 hour interviews carried out using User Zoom and Microsoft Teams. Users were recruited using a Typeform survey in the Active 10 app Discover section.
Overall Impressions
Overall users could see the benefit of the feature and advised that it would be helpful for both them and other users.
Although users found the Pace Setter feature to be intuitive and uncluttered, there were some areas for improvement identified from their feedback.
Specifically, users suggested it would be most useful for:
-
New users of the app to understand what brisk walking is
-
As a regular (e.g. weekly) check in on their speed
-
To check speed when walking on an incline
Key Recommendations for MVP
-
Signpost the feature at launch - the new feature is too easy to miss in its current location in the app. It should be clearly signposted to maximise discoverability.
-
Rename or rephrase - the original name of the feature ‘Pace Setter’ didn’t give users a clear identification on what does it stand for and what does it actually do. A more descriptive name may help users better understand and use the feature.
-
Animation - users thought the moving feet were their own steps and not the pace they needed to match. Some additional information or visual representation for the pulse could help users better understand the intended purpose.
-
Timer - most users thought this was a step-counter. Add time units and icon to make this more clear.
-
Differentiate ‘Results Screens’ - the screens need to more clearly communicate what has been achieved or not achieved visually. Including a direct comparison for steps out of 100.
-
Improve error messaging - most users missed the error messaging, it was not prominent enough. Error signposting needs improved visibility.




User Testing Round 1: Design Improvements
User Testings Results
Signposting - Home Screen
Some users encountered difficulty in finding the new feature without explicit instructions to scroll up and down the screen. To improve the user experience, the following modifications have been proposed:
-
Action floating banner message when launching app for the first time or after an update for existing users.
-
To implement the tooltip to appear when the app is opened for the first time or after an update, providing a brief and clear introduction to the new feature.
-
Improved Pace Checker colour contrast to comply with accessibility standards.

Welcome Screen
-
Previous user feedback has conveyed frustration from users walking in hilly areas who didn’t register brisk minutes despite feeling out of breath. In anticipation of this feedback we have added a modal for the pace checker tool, advising users that flat terrain is best for this test to run.
The modal acts as a signal alert to catch attention, to increase chances of users reading it as opposed to including it as a line on the welcome screen.
-
Improved and revised copy to be more engaging.
-
Improved CTA colour contrast to comply with accessibility standards.

Brisk Walk Animation Screen
-
The name of the feature has been revised to better reflect its purpose and function, as user feedback indicated confusion about the meaning of ‘Pace Setter’. The new name provides a clearer understanding of the feature and its role in helping users achieve brisk walking.
-
For MVP the audio for users to walk to was removed as was not possible to implement just yet, meaning we need the simplest possible visual to convey the message.
User feedback indicated that users were confused what feet animation stands for. To address this issue, we replaced the moving feet animation with a pulsing dot which has less ambiguity and provides a clear visual rhythm for the users to follow.

Feedback Display - Output Screen
-
Enhancement of Main Header: The previous header as the name of the feature, was found to not provide any significant value to the Output screen. The feature name to be replaced with a more straightforward and contextually relevant result title, clearly describing the information displayed.
-
The output messaging has been improved to make the results more prominent and noticeable, providing users with a clearer understanding of their progress.

Feedback Display - Output Screen
-
The text of the CTA button has been revised to be more engaging and supportive, encouraging users to continue their efforts towards achieving brisk walking.
-
Based on user feedback, signposting has been added to clearly define what brisk walking is, using recognition rather than recall heuristics. A contextual icon was introduced in order to enhance signposting prominence.
-
Remove tips signposting as is not possible to implement.

Feedback Display - Output Screen
-
User was not clear what the no data screen stands for and why there is no output information. Proposed suggestion to make it more explanatory.
-
To incorporate additional messaging to provide a better understanding on what had gone wrong and how to fix it.
-
The text of the CTA button has been revised to be more engaging and supportive, encouraging users to continue their efforts towards achieving brisk walking.
-
Improved CTA colour contrast to comply with accessibility standard

Enhanced User Flow
-
Gather feedback about user experience using the feature via a post-result screen modal. That would help us to collect data if the feature is useful and helpful and inform future design iterations and improvements.
-
If user chooses no, it is important to provide them with additional resources to encourage and support their health and wellness goals. Directing users to related articles can help them walk regularly and improve their brisk walking through tips on staying motivated and how to incorporate walking into a daily routine.

User Testing: Round 2
Unmoderated via Typeform survey
Almost all participants said they expected a ‘pace checker’ to tell them how fast they were walking
In answer to the question “If Active 10 had something called ‘Pace Checker’ what would you expect it to do?” almost all participants said they expected a feature to tell them either how fast they were walking (69%), or how many steps they were taking (14%).
Of those who were not sure (17%) they either said they found the information too vague or thought it would do something like measuring their pace length or their heart rate.


Over half of participants seemed clear on the main message of the Welcome screen
59% of participants were clear that the message of the screen was explaining how the pace checker tool would work.
For those who weren’t (24%), their responses ranged from thinking the screen explained how Active 10 itself worked, that it was ‘complicated’ or that it helped you set your own personal pace for the app.
A small number of users used this text field to give feedback about the app saying this feature was patronising, that it would put people off who couldn’t walk fast and that brisk walking is not the same speed for other people

Overwhelmingly, participants thought this popup was telling them its best to walk on flat terrain to calculate brisk speed
The small number who weren’t clear either answered ‘ok’, ‘fine’ or ‘what to do’ suggesting they didn’t understand the question. Only one participant repeated their thought that the app will set their personal pace from this.



Participants’ expectations of how animation screen would behave varied
Participants expected the app to start recording their steps when they pressed ‘Start’. The countdown timer was frequently referenced, with users expecting it to show them how long they had left to walk.
Participants noted the circles and expected them to display the pace they should walk, rather than reflecting their own pace (only one participant thought so). This feature caused confusion in the earlier round of testing, but changing it to pulsing circles instead of feet has resolved the issue.
A small number of participants mentioned a sound in their response; this is something we are looking to build in after the MVP launch.



The success screen was very well received and clearly understood
A small number (3) of participants read this screen as telling them they were walking ‘too fast’ and had to slow down, and all but 1 (‘not sure’) understood that the screen was playing back to them their own speed, and the speed required to qualify as brisk.



Key Learnings
Usability Testing: Round 2
-
In the second round of user testing, the overall feedback was positive and most of the issues identified in the first round were successfully addressed.
-
Users demonstrated a clear understanding of the feature, how it works, and its intended purpose. This positive user feedback confirms that the designs were effective and met the users' needs.
-
Based on this feedback, the feature is now ready to be prepared for handover to the developers for implementation.
Pace Checker Implementations
User Flow - Existing User after the update

User Flow - New User

Wireframes - 200%

Appendix: Design Development Break Down
Animation Screen Design Iterations

Results Screen Design Iterations
